Related Topics
Form definitions are stored in the Process Director database. The Form's template, which controls the look and feel olf the form, available controls, and other physical aspects of thje Form that will be presented to end users, can be created in a couple of ways. The primary method for creating and editing Form templates is through the Online Form Designer. You do, however, have the ability to use Visual Studio and the Process Director SDK to create the form as a custom ASCX control. Regardless of the method used to create the Form, end-users are presented with an HTML rendition of the electronic form. This enables your users to fill out and submit forms from within their browser.
The Online Form Designer is the built-in method for creating the template for your Form, and defines where the controls appear on the page. The Form Control Properties of the Form definition on the server control the default values, validation and pre-population of fields that you place on the Template with the Designer.
The Online Form Designer will check out the Form template and display it automatically whenever you click the Edit tab of the Form definition.

Browser Extension Conflicts #
The Online Form Designer is entirely browser based, and works with any modern browser, though you should be aware of a possible issue. One of the nice things about modern browsers is the wide availability of extensions/plug-ins to customize the browsing experience. Browser extensions offer many useful features that are not available in the stock installation of Chrome, Brave, Edge, Safari, etc. Unfortunately, extensions can also interfere with designing Forms in the Online Form Designer. Specifically, there may be issues with grammar and language checking extensions like LanguageTool or Grammarly.
BP Logix strongly recommends that you turn off browser extensions like these if you design any Forms in the Online Form Designer. Indeed, you should probably, as a best practice, turn off any unnecessary browser extensions when designing Forms. The Online Form Designer has advanced HTML and JavaScript features.
 Browser extensions, like Grammarly, that alter the normal operation of the browser, by rewriting the HTML or JavaScript that runs in the browser window, are HIGHLY likely to interfere with these features, and produce unpredictable results.
Browser extensions, like Grammarly, that alter the normal operation of the browser, by rewriting the HTML or JavaScript that runs in the browser window, are HIGHLY likely to interfere with these features, and produce unpredictable results.
For instance, some extensions can interfere with the ability to add and save controls in the Online Form Designer, which can result in some or all of the controls being marked for deletion when the Form's design is saved, even though the controls still exist on the Form. Once these fields are marked for deletion, the Form becomes unrecoverable, except by rolling back to a previous version (if one exists) from the Versions tab of the Form definition.
Browser extensions can usually be disabled on a site-by-site basis, in the extension's settings.
User Interface #
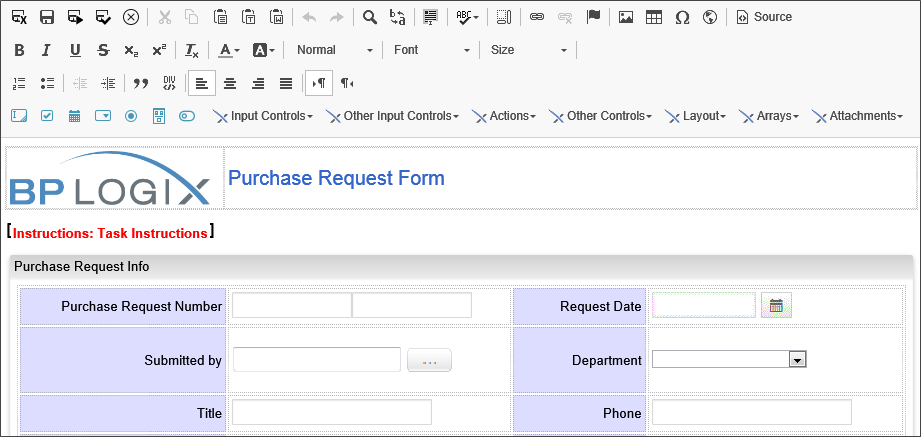
The User Interface for the Online Form Designer consists of a series of toolbars that enable you to add and format content and controls to the Form template. Though you can, if you understand HTML code, perform some more advanced formatting or other functions, knowledge of HTML isn't required to create a form using the Online Form Designer. No external tools or other software applications are required to create Form templates when you use the Online Form Builder. All of the functionality you need to create a template is provided in the toolbars that are arrayed at the top of the screen.
The online Form Designer uses the CKEditor, a third-party component, as the basis of the Form Designer. This component provides a number of built-in tools, in addition to the Process Director controls which are detailed in this documentation. Please refer to the CKEditor documentation for the use of these built-in tools. The following built-in tools are available for your use.
The remaining toolbar presents you with the BP Logix controls you'll use to place controls on the Form, and, as mentioned, these tools will be discussed in detail in the Form controls documentation.
 Prior to 15 Jun 2022, a Word-based Form designer was provided with Process Director, but this feature was rendered non-functional by Microsoft moving both ActiveX and Internet Explorer to end-of-life status, and removing all support for these technologies. This feature is, therefore, no longer supported in Process Director. For legacy customers who wish to learn more, please see the Microsoft Word Form Builder topic.
Prior to 15 Jun 2022, a Word-based Form designer was provided with Process Director, but this feature was rendered non-functional by Microsoft moving both ActiveX and Internet Explorer to end-of-life status, and removing all support for these technologies. This feature is, therefore, no longer supported in Process Director. For legacy customers who wish to learn more, please see the Microsoft Word Form Builder topic.
Control Tools
You can view the documentation for all of the Form control tools available in the Online Form Designer by using the Table of Contents on the upper right corner of the page, or by clicking one of the links below.
Form Controls: Overview of the available form controls.
Adding Controls to the Form: General information about adding controls the Form's design surface in the Online Form Designer.
Basic Controls: The most commonly-used form design tools.
Input Controls: Controls that are commonly used to collect data, but are a bit less widely used than the basic controls.
Other Input Controls: Additional Input controls, consisting mainly of the different content picker controls.
Actions: These controls enable you to control form actions, like placing buttons, or choosing objects via a picker,
Other Controls: Controls that perform miscellaneous tasks like adding HTML content, or labels.
Layout: Controls that are used to govern the control layout for the template, such as tabs and sections.
Responsive Layout: Controls that implement Bootstrap form layout objects.
Arrays: Controls that enable to you create and control arrays on the Form.
Attachments: Controls that enable you to add and show attachments, such as documents or images, to the Form.
Documentation Feedback and Questions
If you notice some way that this document can be improved, we're happy to hear your suggestions. Similarly, if you can't find an answer you're looking for, ask it via feedback. Simply click on the button below to provide us with your feedback or ask a question. Please remember, though, that not every issue can be addressed through documentation. So, if you have a specific technical issue with Process Director, please open a support ticket.