Related Topics
- The Tab Strip control in the product's UI is limited in the number of tabs that can be configured, so you'll need to use the Form Control Tag to configure a larger number of tabs than are available in the graphical control's properties dialog.
- To display both date and time in Date Picker controls, and to use custom time increments, you must also use the Form Control Tag instead of the graphical control.
- When using arrays in a form, the responsive Form Control Tag for each column, the Array Column, is required for properly labeling array columns when the responsive form is displayed in smaller viewports.
Form Control Tags can be placed on a form to provide additional input controls or for conditional formatting and display, or as an alternative to using the graphical controls in the Online Form Builder. The Form Control Tags are optional.
 Though the UI controls have a visual placeholder in the form design UI, all Form controls are actually form control tags, even though the visual Form designers hide the Form Control Tags with the graphical placeholder.
Though the UI controls have a visual placeholder in the form design UI, all Form controls are actually form control tags, even though the visual Form designers hide the Form Control Tags with the graphical placeholder.
 AddRow
AddRow
This Form control will create a button a user can click to add row(s) to an array. This is placed outside of the array.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
ArrayName |
The name of the array this button is attached to. |
|
At |
The location to add the new row(s). |
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
ImageURL |
Sets an optional 24px height image for the button. |
|
Rows |
Number of rows to add every time the button is clicked |
|
SmallImage |
Sets an optional 16px height image for the button. |
|
Style |
To set the style (using any CSS style). |
|
Text |
Sets the optional button text.
|
Example
{AddRow:ControlName,ArrayName=ArrayControlName,Text="Text to Display"}
 ArrayColumn
ArrayColumn
Starting with Process Director v3.78, for better appearance in smaller viewports, especially on mobile devices, you can use the ArrayColumn form tag to indicate the columns in an array. When the form is viewed on a small viewport, tables will be displayed so that every cell is on a new line.
The ResponsiveType custom Variable must be set to true in the vars file in order to enable this feature.
Implementation
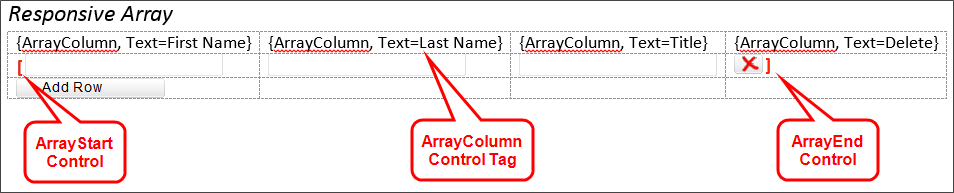
The ArrayColumn tag should be placed in the first row of an array table, outside of the Array row, as shown below:

On a wider screen, the ArrayColumn control will appear as a column header when a user runs the Form:
On smaller screens, such as phones, the responsive table will now collapse into a single column, so that users don't have to scroll horizontally, and the ArrayColumn controls will appear as Field labels:
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
Alt |
Sets an alternate value that will appear in browsers that support tooltip text for HTML "ALT" tags. |
|
Style |
An optional CSS style to apply to the column. |
|
Text |
Sets the column text that will appear for each control when the Form is reformatted for display on smaller screens. |
When associating labels with an array column for accessibility purposes, use the Column Header control tag with the appropriate Text property to create the label.
Example
{ArrayColumn, Text=Column Name}
 ArrayRemoveRow
ArrayRemoveRow
This Form control will create a button a user can click to remove a specific row from an array. You should place this control directly in an array, so that the button is displayed on each row.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
ImageURL |
Sets an optional 24px height image for the button. |
|
SmallImage |
Sets an optional 16px height image for the button. |
|
Style |
To set the style (using any CSS style). |
|
Text |
Sets the optional button text. |
Example
{ArrayRemoveRow:ControlName,Text="Text to display"}
 ArrayMoveUp
ArrayMoveUp
This Form control will create a button a user can click to move a Row up in the array.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
ImageURL |
Sets an optional 24px height image for the button. |
|
SmallImage |
Sets an optional 16px height image for the button. |
|
Style |
To set the style (using any CSS style). |
|
Text |
Sets the optional button text. |
Example
{ArrayMoveUp:ControlName,Text="Text to Display"}
 ArrayMoveDown
ArrayMoveDown
This Form control will create a button a user can click to move a Row down in the array.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
ImageURL |
Sets an optional 24px height image for the button. |
|
SmallImage |
Sets an optional 16px height image for the button. |
|
Style |
To set the style (using any CSS style). |
|
Text |
Sets the optional button text. |
Example
{ArrayMoveDown:ControlName,Text="Text to display"}
 Array
Array
This Form control places a repeating template section on a Form. To default the array to a number of rows simply go to the Form properties page and click on the edit link next to the array control that is in the list of controls. Select Value>> Number from the Default Value dropdown and enter the number to default the number of rows to.
ArrayEnd
This Form control closes the array on a Form. Every Array control must have an ArrayEnd control to close the array.
Properties
None
Example
{Array:ControlName}<!--Table Row Contents-->{ArrayEnd}
 Attach
Attach
This Form control will display a button to allow the user to attach files to the form.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
AttachType |
Form: Attach object(s) directly to Form. Workflow: Attach object(s) to the current Workflow instance as a Workflow reference. Process Timeline: Attach object(s) to the current Process Timeline instance as an Process Timeline reference. Process: Attach object(s) to the current process instance. This the default choice, and what BP Logix recommends for most use cases. |
|
ClipboardImageName |
You can optionally set ClipboardImageName to the name you want the uploaded file to be. You can optionally use system variables in this property. If the items on the clipboard are files, the actual file name will be used as the new attachment name. |
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
GroupName |
Optional name of the group to place the attachment(s) into. You can optionally use system variables in this property |
|
HTMLDesc |
Sets the content in the pop-up box after attachment. Can be plain-text or well-formed HTML. Can also include SysVar tags. |
|
ImageURL |
Sets an optional 24px height image for the button. |
|
ObjectType |
Document: Allow user to upload document Clipboard: Allow the user to use an item from the clipboard. Microsoft Internet Explorer and the BP Logix Plug-in is required to utilize this option. This option is largely deprecated, and is largely for legacy implementations. |
| PageTitle | If MFT support is used, you can specify the title of the upload dialog box with this property. |
|
SingleFileUpload |
You can optionally set the control to allow only one file to be attached at a time. |
|
SmallImage |
Sets an optional 16px height image for the button. |
| UseMFT | Enables the use of multi-file asynchronous upload using the control. If used, this value will be set to "1". |
Example
{Attach:ControlName, AttachType=Process, ObjectType=Document, GroupName=Group, UseMFT=1, PageTitle="Title Text"}
 AttachDrop
AttachDrop
This Form Control Tag is a different version of the Attach tag. The AttachDrop tag will display an upload area to allow the user to attach files to the form by dragging and dropping the files into the upload area.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
AttachType |
Form: Attach object(s) directly to Form. Workflow: Attach object(s) to the current Workflow instance as a Workflow reference. Process Timeline: Attach object(s) to the current Process Timeline instance as an Process Timeline reference. Process: Attach object(s) to the current Process instance. This the default choice, and what BP Logix recommends for most use cases. |
|
GroupName |
Optional name of the group to place the attachment(s) into. You can optionally use system variables in this property |
|
ObjectType |
Document: Allow user to upload document Clipboard: Allow the user to use an item from the clipboard. Microsoft Internet Explorer and the BP Logix Plug-in is required to utilize this option. This option is largely deprecated, and is largely for legacy implementations. |
|
SingleFileUpload |
You can optionally set the control to allow only one file to be attached at a time. |
Example
{AttachDrop:ControlName, AttachType=Process, ObjectType=Document, GroupName=Group}
 AttachKView
AttachKView
This control allows the user to attach an object to a Form instance by browsing for the object using a Knowledge View. To configure the Knowledge View, set the “Default Value” of the control to a “Content Item” in the control's properties in the Form definition, and point to the appropriate Knowledge View.

Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
AttachToParent=[1|0] |
If set to 1, this object will be attached to the parent of this Form instance |
|
AttachType |
Form: Attach object(s) directly to Form. Workflow: Attach object(s) to the current Workflow instance as a Workflow reference. Process Timeline: Attach object(s) to the current Process Timeline instance as an Process Timeline reference. Process: Attach object(s) to the current process instance as a process reference. This the default choice, and what BP Logix recommends for most use cases. |
|
CopyObject=[1|0] |
If set to 1, this object will be copied to the new location (leaving the old object alone) |
|
GroupName |
Only display objects from the specified group |
|
MoveObject=[1|0] |
If set to 1, this object will be moved to a new location (removing the object in its old location) |
|
QS |
A querystring to send data to the Knowledge View |
|
Text |
Text displayed on the Form button |
Example
{AttachKVIew:ControlName, AttachType=Process, GroupName=Group, Text="Text to Display", MoveObject=0}
 AuditViewer
AuditViewer
The AuditViewer control enables you to view a history of the controls whose values have changed on the Form, so long as the “Audit Form Changes” checkbox is checked on the Form properties tab in Process Director. Additionally, this control enables you to view Case data changes as well.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
ActivityName |
The name of the Timeline Activity to audit. |
|
CaseData |
If set to 1, this object will display changes to case properties instead of the Form field. |
|
ControlName |
The name of the control to audit. |
|
OnlyTooltip |
Display the auditing information in a tooltip only. |
|
Step name |
The name of the Workflow step to audit. |
|
Text |
The text displayed on the audit button control at run time. |
Example
{AuditViewer:ControlName, ControlName=MyControl, Text="Text to Display" , OnlyTooltip=1, CaseData=1}
 AttachPolling
AttachPolling
This control has the Form repeatedly check to see if any new attachments have been added to the form by some external process. This control is only necessary if external API calls or web services are able to add attachments to the Form. Hiding this control will disable polling. If there are multiple AttachPolling controls, the most recent poll result will be used.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
PollingSeconds |
The number of seconds between each poll taken. If set to 0, polling will be disabled. |
Example
{AttachPolling:ControlName, PollingSeconds=30}
 Button
Button
This Form control is used to place a button on a Form. The button will typically be used when calling a Custom Task, or custom script.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
| Alt | The Alternative Text for the button image. |
| BackColor | The background color of the button. |
| Color | The fore color (e.g. text color) of the button. |
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
| IconNumber | The Icon Number for the icon you wish to display on the button as the button image. |
| ImageOnly | When set to true, displays only the image for the button, with no text. |
|
ImageURL |
Sets an optional 24px height image for the button. |
|
OnClientClick |
Used to execute client-side JavaScript or call client JavaScript functions. To prevent the button from causing a Post-back, place a return false; at the end of the JavaScript string. |
|
SmallImage |
Sets an optional 16px height image for the button. |
| SmallImage | When set to true, uses only the small format for the button image. |
|
Style |
To set the style (using any CSS style). |
|
Text |
Sets the optional button text. |
Example
{Button:ControlName,Text="Text to Display"}
 ButtonArea
ButtonArea
This Form control is used to control where the buttons for the Form are placed. The ButtonArea includes the OK, Cancel and any task completion buttons set by the process. The actual buttons that are placed in this area are dependent on the configured results for the current process step if any. If this control isn't present on a Form, then the buttons are added to the bottom of the form, by default.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
| BackColor | Sets the Background color for the Button Area. | ||
| AcceptBackColor | Sets the Background Color of the button. | ||
|
AcceptConfirmText |
|
Sets the text of the confirmation dialog the user must click to accept the task |
|
| AcceptColor | Sets the Text Color of the button. | ||
| AcceptGlyphColor | Sets the color of the glyph icon that is displayed on the button. | ||
| AcceptIconNumber | Sets the icon, via the icon number, of the icon to display on the button. | ||
| AcceptImageURL | Sets the URL of the image that appears on the button. | ||
|
AcceptText |
|
Sets the text of the button the user clicks to accept the task |
|
| CancelBackColor | Sets the Background Color of the button. | ||
|
CancelConfirmText |
|
Pops up a confirmation box when a user clicks the Cancel button with the specified text, allowing a user to return to the form or cancel out of the form. |
|
| CancelColor | Sets the Text Color of the button. | ||
| CancelGlyphColor | Sets the color of the glyph icon that is displayed on the button. | ||
| CancelIconNumber | Sets the icon, via the icon number, of the icon to display on the button. | ||
| CancelImageURL | Sets the URL of the image that appears on the button. | ||
|
CancelShow |
True False |
Allows the form to show or hide the Cancel button. |
True |
|
CancelText |
|
Sets the text for the Cancel button |
|
|
CompleteConfirmText |
|
Pops up a confirmation box when a user clicks the Complete button with the specified text, allowing a user to cancel the Complete or continue to submit the form. |
|
|
CompleteShow |
True False |
Allows the form to show or hide (all of) the Complete buttons. |
True |
| OKBackColor | Sets the Background Color of the button. | ||
| OKColor | Sets the Text Color of the button. | ||
|
OKConfirmText |
|
Pops up a confirmation box when a user clicks the OK button with the specified text, allowing a user to cancel the OK or continue submitting the form. |
|
| OKGlyphColor | Sets the color of the glyph icon that is displayed on the button. | ||
| OKIconNumber | Sets the icon, via the icon number, of the icon to display on the button. | ||
| OKImageURL | Sets the URL of the image that appears on the button. | ||
|
OKShow |
True False |
Allows the form to show or hide the OK button. |
True |
|
OKText |
|
Sets the text for the OK button |
|
Example
{ButtonArea:ControlName, OKText="OK", CancelText="Cancel"}
 Calculate
Calculate
This Form control calculates an expression and places the result as text on a Form.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
FormatString |
(optional) The format in which to display the result of the Formula (Defaults to "{0:0.00}") - See Microsoft's documentation on C# string formatting. |
|
Formula |
Expression to calculate a numerical value (can accept System Variables) |
Example
{Calculate:ControlName,Formula="{@FORM:Control1} * {@FORM:Control2}"}
 Cancel
Cancel
This Form control will place a button on a Form which will cancel or delete the current Form or process.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
CancelParentProcess |
Determines whether parent processes of the process to which this Form belongs should be canceled. If true, then if this form is part of a process running within another process, both processes will be canceled. |
|
CancelWorkflow |
This allows you to cancel the associated Workflow. |
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
DeleteWorkflow |
This allows you to delete the Workflow. |
|
DeleteForm |
This allows you to delete the form. |
|
ID |
Optional ID of control. |
|
ImageURL |
Sets an optional 24px height image for the button. |
|
SmallImage |
Sets an optional 16px height image for the button. |
|
Text |
Sets the optional button text. |
Example
To cancel associated Workflow:
{Cancel:ControlName, CancelWorkflow=true, Text="Cancel Process"}
To just delete this form:
{Cancel:ControlName, DeleteForm=true, Text="Delete This Form"}
To delete Workflow and form:
{Cancel:ControlName, DeleteWorkflow=true, DeleteForm=true, Text="Delete Form and Workflow"}
To cancel parent processes when a process is canceled:
{Cancel:ControlName, CancelParentProcess=true, Text="Cancel Parent Process?"}
 CheckBox
CheckBox
This Form control places a two-state (checked - true/unchecked - false) checkbox on the Form. Useful for yes/no data and enabling/disabling sections on a Form. For more information, see the ASP CheckBox documentation.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
CssClass |
To set the CSS class name for this control. |
|
|
Text |
(optional) Accompanying label text for the check box |
|
Example
This example will cause a Post-back to the server
{CheckBox:ControlName, Text="Text to Display"}
 ClientSection
ClientSection
This Form control creates a section on the Form. Client sections can be used to visually separate a portion of the Form. Unlike the Section control, the ClientSection operates entirely within the browser. There are no postbacks when the section is expanded or collapsed. The only option available is the Text option.
{ClientSection} <!--Does not support an ID option. You can't give a client section an ID/Name.-->
To define the end of a client section, use the TAG {ClientSectionEnd}.
The section can optionally be enclosed with an HTML element such as a div or span. A div uses “block” formatting in HTML (so that the section appears on the next line), where the span uses “inline” formatting.
Properties
|
WRAPPER TAG |
DESCRIPTION |
DIV |
|---|---|---|
|
Text |
The text for the “header” of the CollapseSection |
|
Example
{ClientSection, Text="Text to Display"}
This text is within a section.
{ClientSectionEnd}
 CommentLog
CommentLog
This Form control allows a user to place a Comment Log on a Form.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
Columns |
(Optional) The number of columns to display while prompting for a comment |
70 |
|
ControlName |
(Optional) The name of the comment log section. Use this property if you have multiple comment logs on a Form |
|
|
Rows |
(Optional) The number of rows to display while prompting for a comment |
4 |
|
Text |
(Optional) The text for the button used to add a comment |
Add Comment |
|
Width |
(Optional) Width of the displayed comments |
100% |
Example
Simple Comment Log syntax:
{CommentLog:ControlName}
A Comment Log that displays at a specified percentage of the display page width:
{CommentLog:ControlName, Width=50%}
 ContentPicker
ContentPicker
This Form control allows a user to choose an object in the Content List.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
DocExtension |
|
(Optional) Limits the user to choose only documents of the specified extension (Type of "Document" only) |
|
|
StartingFolder |
|
(Optional) The path to a folder, limiting a user to choose only objects in that folder and its subfolders |
|
|
Type |
Document |
(Optional) The type of object (Folder, ContentObject, Script, etc.) to pick. |
Folder |
Example
{ContentPicker:ControlName,Type=ContentObject}{ContentPicker:InstructionsDoc, Type=Document, DocExtension=pdf}
 ControlPicker
ControlPicker
This Form control will display a dropdown of all controls on this page.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
ControlType |
Input, Text Area, Date, Button, Dropdown, Password, Array, Section, Radio, CheckBox, Custom, CustomTaskConfigSection, CustomTaskRunSection, User Picker, Group Picker, Attach, Show Attach, Label. |
Limits the type of control to show in the dropdown. |
|
|
DropdownPrompt |
|
Optional text to show on the dropdown if no user is selected |
|
|
Style |
To set the style (using any CSS style). |
|
|
Example
{ControlPicker:ControlName, DropdownPrompt="User Prompt to Display"}
 Date
Date
This Form control is a date picker control.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
BlockControl |
If set to true, will surround the control within an HTML block element. |
true |
|
Style |
To set the style (using any CSS style). |
|
Example
{Date:ControlName}
 DateTime
DateTime
This Form control is a date/time combination picker control. Unlike the standard UI control, this tag enables you to customize both:
- The intervals displayed as the time element of a DateTime control. The UI control only displays 1-hour increments.
- The start and end times displayed. The UI control displays 24 hourly increments.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
EndTime |
(Optional) Sets the maximum time (of day) for the preselected picker values. Must exceed the StartTime value. The time can be formatted in the 12-hour ("01:00 PM") or 24-hour ("13:00") time formats. |
|
|
Interval |
(Optional) The amount of time (in minutes) between preselected picker values. For example, if the interval is set to 30, the control will allow users to select times such as 1:30, 2:00, 3:30, etc., but not times like 1:15, 2:45, 3:27, etc. |
|
|
StartTime |
(Optional) Sets the beginning time (of day) for the preselected values available for the picker. The time can be formatted in the 12-hour ("01:00 PM") or 24-hour ("13:00") time formats. |
|
Example
{DateTime:ControlName, Interval=15, StartTime="09:00 AM", EndTime="05:00 PM"}
{DateTime:ControlName, Interval=15, StartTime="09:00", EndTime="17:00"}
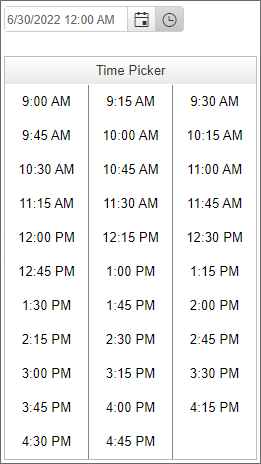
Using the above example, the DateTime control will display to the end user as shown below.

 DateDiff
DateDiff
This Form control is used to calculate the difference between 2 dates.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
Date1 |
The first date or date / time |
|
|
Date2 |
The second date or date / time |
|
|
Type |
(Optional) The type of the difference Years Months Days BusinessDays Hours BusinessHours Minutes Seconds |
Days |
| IncludeEndDate | Specifies whether to include the end date as part of the date difference. | False |
Example
{DateDiff:ControlName, Date1={form:my_date1}, Date2={form:my_date2}, Type=Days, IncludeEndDate=true}
 DBConnectorPicker
DBConnectorPicker
This Form control will display a Database Connector Picker on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
DropdownPrompt |
|
Optional text to show on the dropdown if no connector is selected |
|
Example
{DBConnectorPicker:ControlName}
 DropDown
DropDown
This Form control puts a dropdown control on the form. For more information, see the ASP DropDownList control documentation.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
CssClass |
|
To set the CSS class name for this control. |
|
|
Item |
|
Displays an item in the dropdown. |
|
Example
{DropDown:ControlName, Item="Desired PromptText", Item=DisplayText1:Value1, Item=DisplayText2:Value2}
 FormErrorStrings
FormErrorStrings
This Form control is used to identify the area(s) where error messages are displayed on the Form. If this control isn't present on a Form, then the error messages are placed at the top and bottom of the form.
Properties
None
Example
{FormErrorStrings:ControlName}
 FormInfoStrings
FormInfoStrings
This Form control is used to identify the area(s) where informational messages are displayed on the Form. If this control isn't present on a Form, then the informational messages are placed at the top and bottom of the form.
Properties
None
Example
{FormInfoStrings:ControlName}
 Group Picker
Group Picker
This Form control will display a Group Picker on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
DropdownPrompt |
|
Optional text to show on the dropdown if no group is selected |
|
|
Height |
|
For ListBox PickerType only; sets the height of the ListBox control |
|
|
Multiple |
True |
Allow multiple groups to be selected. |
|
|
PickerType |
Dropdown Popup ListBox |
Dropdown: Use a dropdown control. This is the default option, and will display as a type-ahead dropdown control. Popup: Use a popup control. ListBox: Use a ListBox control. |
|
|
Width |
|
For ListBox PickerType only; sets the width of the ListBox control |
|
Example
{Group Picker:ControlName, DropdownPrompt="Prompt Text", PickerType="Popup", Multiple="false"}
 HotLink
HotLink
This Form control will allow you to create a hot link on the form. Please note that system variables can be used in these properties.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
Style |
|
To set the style for this control. |
|
|
Target |
|
HTML target parameter. |
|
|
Text |
|
The text that is displayed as a link. This can include System Variables enclosed in { } . |
|
|
URL |
|
The URL address to link to. This can include System Variables enclosed in { } . |
|
Example
Plain text URL Hotlink:
{HotLink, URL="https://servername.com/page.htm", Text="Text to display"}
System Variable Hotlink:
{HotLink, URL="{URL_SYSTEM_VARIABLE}", Text="Text to display"}
 Icon
Icon
This control will display a specified icon on a Form page.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
| CSSClass | A custom CSS Class to apply to the icon. | ||
| IconBackColor | The HTML Hexadecimal color of the icon's background. | ||
| IconColor | The HTML Hexadecimal color of the icon. | ||
|
IconNumber |
|
The ID Number of the Icon, which is displayed as the icon's tooltip in the Icon Chooser. |
|
| IconRight | When set to true, places the icon on the right side of the control. | ||
| IconSize | The number, in pixels, of the vertical size of the icon to be displayed. | ||
| Tooltip | The tooltip text to display when the user hovers over the icon. |
Example
{ICON:ControlName, IconNumber=0000, IconSize=00, IconColor=#000000, Backcolor=#000000, CSSClass=Classname, tooltip="Tooltip text"}
 Image
Image
This Form control will allow you insert an image on the form from a URL address. Please note that system variables can be used in these properties.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
Height |
|
(optional) Height of image. |
|
|
ImageURL |
|
URL path to image. |
|
|
Style |
|
To set the style for this control. |
|
|
Target |
|
(optional) HTML target parameter |
|
|
URL |
|
(optional) URL to make image a hotlink. |
|
|
Width |
|
(optional) Width of image. |
|
Example
{Image:ControlName, ImageURL="https://servername/image.jpg", Height="20", Width="30",URL="https://www.bplogix.com", Target="_blank"}
 Include
Include
This Form control will allow you to include a file into the Form. This can be used to place common Form logic, controls, or script into shared libraries. We recommend placing custom shared files into the \Program Files\BP Logix\Process Director\website\custom folder, and using the application relative syntax (with the ~ character).
If you add/remove Form controls in the included file, you must Check Out / Check In any Form that included it to have it “see” the updated controls.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
file |
|
Local URL to include file. |
|
Example
{INCLUDE, file="~/Custom/SharedForms/MyForm.ascx"}
 Input
Input
This Form control place an input field on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
Columns |
|
This will determine the width of the field. |
|
|
Rows |
|
This will determine the height of the field. Please note using a height of 1 will create a single-line input field. Using more than 1 will create a multi-line input box. |
|
Example
{INPUT:ControlName, rows="4", columns="60"}
 KView
KView
This Form control is used to place a Knowledge View on the Form. You can use a button to open a Knowledge View or you can view a Knowledge View inline on the form. To configure the Knowledge View, set the “Default Value” of the control to a “Content Item” in the control's properties in the Form definition, and point to the appropriate Knowledge View.

Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
Height |
Only for IFRAME tags – The height of the IFRAME. |
300px |
|
QS |
Optional list of QueryString parameters to pass to the KView. The KView can, for example, use these QueryString parameters in its filters. Ensure that you've created a filter in the Knowledge View corresponding to each QS filter. You must use the QueryString type on the right side in the Knowledge View filter. |
|
|
Text |
Only for Popup – The text on the button. |
View Knowledge View |
|
Type |
Iframe – Displays the KView in an inline IFRAME on the form. Popup – A button will be shown on the form. When clicked, a pop window showing the KView will be launched |
Iframe |
|
Width |
Only for IFrame – The width of the IFrame |
100% |
Example
In this example, we will use a Knowledge View that has two filter variables, VendorName and VendorContact.

The syntax for the Form tag, including query strings, would be:
{KView:ControlName, Text="Text to display", Type=Popup, QS="QueryAttribute1=Value1", QS="QueryAttribute2=Value2"}
The syntax for using the same query strings in the QueryString Parms field of the properties for the Knowledge View control in the Form Builder is:
QueryAttribute1=Value1
QueryAttribute2=Value2
Process Director v3.76 and higher encodes QueryString parameters as "URL encoded" by default when using System Variables.
Additionally, system variables--most commonly, Form field System Variables--can be used in the query string by embedding them inside the KView control:
{KView:ControlName, Text="Text to display", Type=Popup, QS="QueryAttribute1={:Field1}", QS="QueryAttribute2={:Field2}"}
The syntax for using the same query strings in the QueryString Parms field of the properties for the Knowledge View control in the Form Builder is:
QueryAttribute1={:Field1}
QueryAttribute2={:Field2}
 Label
Label
This Form control places an Label field on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
AssociatedControlId |
|
The Control Name of the control to which the Label must be associated. |
|
|
Text |
|
The text that will be displayed for the label. |
|
Example
{LABEL:ControlName, AssociatedControlId="Control Name”, Text="Label Display Text"}
 ListBox
ListBox
This Form control is used to place a List Box control on a Form, allowing a user to select more than one entry in the list. This ListBox control can be populated via Custom Tasks, scripts, or with the asp:ListItem tag. Note that commas in a ListBox item value aren't valid. For any ListBox item with a comma in the value, the comma will become a semi-colon upon ListBox creation (this doesn't apply when programmatically adding items).
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
Height |
(optional) The height of the ListBox control (e.g., 100px, 15ex, 25%, etc.) |
|
|
Items |
The collection of items in the ListBox - See ASP ListControl Items property for usage examples. |
|
|
Multiple |
Allow multiple users to be selected. |
True |
|
SelectedValues |
A list of selected values in the Items collection |
|
|
SelectedValuesString |
A comma-separated string representation of the list of selected values in the Items collection |
|
|
Width |
(optional) The width of the ListBox control (e.g., 200px, 20em, 30%, etc.) |
|
Example
{ListBox:ControlName, Multiple=true, item=DisplayText1:Value1, item=DisplayText2:Value2}
 Manage Process Users
Manage Process Users
This Form control is used to place a Manage Users button on a Form. When the Process is running, the Manage Process Users button will appear when the form is opened in the context of a task. Otherwise, the control won't display.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
| Name | The Name of the control. | |
| Text | The Text that will displayed on the form button. | |
| Add | (Optional) Boolean value to determine whether the Add User function can be managed with the control. Setting this value to "true" will enable the function. | false |
| Cancel | (Optional) Boolean value to determine whether the Cancel User function can be managed with the control. Setting this value to "true" will enable the function. | false |
| Reassign | (Optional) Boolean value to determine whether the Reassign User function can be managed with the control. Setting this value to "true" will enable the function. | false |
| Complete | (Optional) Boolean value to determine whether the Complete User function can be managed with the control. Setting this value to "true" will enable the function. | false |
| Remove | (Optional) Boolean value to determine whether the Remove User function can be managed with the control. Setting this value to "true" will enable the function. | false |
| Restart | (Optional) Boolean value to determine whether the Restart User function can be managed with the control. Setting this value to "true" will enable the function. | false |
| UserGroup | (Optional) Boolean value to determine whether the User Group function can be managed with the control. Setting this value to "true" will enable the function. | false |
| StepName | (Optional) String value to specify which Workflow Step can be managed with the control. Omitting this parameter will always enable managing the currently running Activity. | |
| ActivityName | (Optional) String value to specify which Process Timeline Activity can be managed with the control. Omitting this parameter will always enable managing the currently running Activity. | |
| StartPendingUsersOnly | (Optional) Boolean value to specify that only pending users can be started in the running task. | false |
Example
{ManageUsers:ControlName, Text="Button Text", Reassign=true}
 Print
Print
This Form control puts a single print button control on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
ConfirmText |
|
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
|
ImageURL |
|
Sets an optional 24px height image for the button. |
|
|
SmallImage |
|
Sets an optional 16px height image for the button. |
|
|
Style |
|
To set the style for this control. |
|
|
Text |
|
Displays the label of the button. |
|
Example
{Print:ControlName, Text="Button text"}
 Radio
Radio
This Form control puts single Radio button control on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
CssClass |
|
To set the CSS class name for this control. |
|
|
Text |
|
Displays the label of the button. |
|
Example
{Radio:ControlName, Text="DisplayText"}
 RadioList
RadioList
This Form control puts a Radio Group control on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
Item |
|
Displays an item in the Radio Group |
|
| RadioBox | true false |
When set to true, displays the RadioList as a block. |
false |
|
RepeatDirection |
Horizontal Vertical |
Displays the direction the list will go. |
Example
{RadioList:ControlName, RepeatDirection=Horizontal, item=DisplayText1:Value1, item=DisplayText2:Value2, RadioBox=true}
 Reauth
Reauth
In a process task, when the "Re-Authenticate when a user completes the task" option is checked, Process Director will add a user login to the Form. The Reauth tag enables you to choose the location where you'd like the login box to appear on the Form, rather than allowing Process Director to insert it into the default location.
Example
{Reauth:ControlName}
 RemoveRow
RemoveRow
This Form control will create a button a user can click to remove row(s) to an array.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
ArrayName |
The name of the array this button is attached to. |
|
|
At |
The location to remove the new row(s). |
0 (end of array) |
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
|
ImageURL |
Sets an optional 24px height image for the button. |
|
|
OnClientClick |
Used to execute client-side JavaScript or call client JavaScript functions. To prevent the button from causing a Post-back, place a return false; at the end of the JavaScript string. |
|
|
Rows |
The number of Rows to remove. |
1 |
|
SmallImage |
Sets an optional 16px height image for the button. |
|
|
Text |
Sets the optional button text. |
|
Example
{RemoveRow:ControlName,ArrayName="ArrayName"}
 RichText
RichText
This Form control places a rich text editor on a Form. This allows a user to enter text as well as format it and place links and other rich text controls within the Form control.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
Height |
(optional) The height of the ListBox control (e.g., 100px) |
|
|
SpellCheck |
(optional) Enables spell check for text box. |
False |
|
Width |
(optional) The width of the ListBox control (e.g., 200px) |
|
Example
This example will cause a Post-back to the server
{RichText:ControlName, SpellCheck=True, Height="000px", Width="000px"}
 RoutingSlip
RoutingSlip
Display the Routing Slip for the process on the form.
Properties
|
PROPERTY NAME |
DESCRIPTION |
PROPERTY ATTRIBUTES |
DEFAULT VALUE |
|---|---|---|---|
|
ActiveActivityOnly |
Should the Routing Slip only display the active Activity? |
True/False |
False |
|
ActiveStepOnly |
Should the Routing Slip only display the active step? |
True / False |
False |
|
ActivityName |
An optional comma-separated list of Activity names to show the Routing Slip in. |
|
|
|
MostRecentInstance |
Should the Routing Slip display only the most recent step instance? If this is false, then the Routing Slip will show the users every time a step ran. |
True / False |
False |
|
Process TimelineName |
A partial match for a Process Timeline definition name, restricting the Routing Slip to display only in the matching Process Timelines. |
|
|
|
ReverseOrder |
Displays the Routing Slip in reverse chronological order, with the most recent item at the top. |
|
|
| ShowAllRelatedProcesses | When set to true, this modifier shows the routing for all sibling processes of the main process. | True/False | False |
|
ShowCancelled |
Should the Routing Slip display users that have been canceled? |
True / False |
True |
|
ShowChildren |
Show subprocesses in the Routing Slip. |
True/False |
False |
|
ShowComments |
Should the Routing Slip display the comments? |
True / False |
True |
|
ShowCompleted |
Should the Routing Slip display users that have completed the step? |
True / False |
True |
|
ShowCompletedOn |
Shows the date the task was completed for each participant in the Routing Slip. |
True / False |
False |
|
ShowHeader |
Should the Routing Slip display the header? |
True / False |
True |
|
ShowInitiator |
Should the Process initiator be shown on the Routing Slip? |
True / False |
False |
|
ShowNotifyTasks |
When set to true, this shows notify-only tasks on the Routing Slip. |
True/False |
True |
|
ShowNotNeeded |
When set to true, hides all users that had a process task completion status of “not-needed” or did not finish. |
True/False |
True |
|
ShowParents |
Show the Parent Process in the Routing Slip |
True/False |
False |
|
ShowParticipants |
Shows the name of each participant. You can use this, for example, to hide the names of the participants, and only show the signature image. |
True / False |
True |
|
ShowPending |
Should the Routing Slip display users that have not began? |
True / False |
False |
|
ShowReassigned |
Should the Routing Slip display users that have been reassigned? |
True / False |
True |
|
ShowResult |
Shows the Result column in the Routing Slip. |
True / False |
True |
|
ShowRunning |
Should the Routing Slip display users currently running? |
True / False |
True |
|
ShowSignatures |
Should the Routing Slip display user’s signatures? |
True / False |
True |
|
ShowStatus |
Shows the Status column in the Routing Slip. |
True / False |
True |
|
ShowStep |
Groups the users in the Routing Slip according to the step in which they participated. |
True / False |
True |
|
ShowTimedOut |
Should the Routing Slip display users that have timed out? |
True / False |
True |
|
StepName |
An optional comma-separated list of steps in which to show the Routing Slip. |
|
|
|
UseDateTime |
Optionally shows Date and Time if true |
True / False |
False |
|
WorkflowName |
A partial match for a Workflow definition name, restricting the Routing Slip to display on in the matching Workflows. |
|
|
Example
This example will show the Routing Slip for a single step:
{RoutingSlip:ControlName, StepName="Step Name"}
This example will show the Routing Slip for the active step and only show the active users:
{RoutingSlip:ControlName, ActiveStepOnly="true", ShowRunning="true", ShowCompleted="false", ShowCancelled="false", ShowTimedOut="false"}
 Save
Save
The “save” (close=false) will only appear when the user is viewing the form in a process task. The “save and close” (close=true) will always appear. The “save and close” will add an entry to the users Task List.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
Close |
The Close parameter can be set to true or false. |
True |
|
ConfirmText |
Pops up a confirmation box when a user clicks the button with the specified text, allowing a user to cancel or confirm the action which the button will take. |
|
|
ImageURL |
Sets an optional 24px height image for the button. |
|
|
SmallImage |
Sets an optional 16px height image for the button. |
|
|
Style |
To set the style for this control. |
|
|
Text |
Sets the optional button text. |
|
Example
This example will cause a Post-back to the server
{Save:ControlName, Text="Button Text", Close="True"}
 Section
Section
This Form control is used to create a group or section of controls and text on a Form. This section can be used to apply formatting, required settings, or enabling/visibility rules to all elements in a section.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
BodyCssClass |
To set the CSS class name for the body of the section. |
|
|
BodyStyle |
To set the style (using any CSS style) for the body of the section. |
|
|
CanCollapse |
Set this property to “true” makes this section a collapsible section. |
False |
|
CollapseImageURL |
Optional URL to image to use for Collapse |
|
|
Expanded |
Set to true to have the control viewed in the Expanded state initially. Set to false to have the control viewed collapsed initially. |
True |
|
ExpandImageURL |
Optional URL to image to use for Expand |
|
|
HeaderCssClass |
To set the CSS class name for the header. |
|
|
HeaderStyle |
To set the style (using any CSS style) for the header. |
|
|
Text |
The text for the “header” of the CollapseSection |
|
|
WrapperTag |
The section can optionally be enclosed with an HTML element such as a div or span. A div uses “block” formatting in HTML (so that the section appears on the next line), where the span uses “inline” formatting. |
Div |
Example
This sample will create a section on a form to collect addresses. The section will be surrounded with an HTML DIV block.
{Section:ControlName, CanCollapse=True}
<!--Some Form controls...-->
{SectionEnd}
This sample will create a section that flows “inline” with the surrounding HTML.
<!--Some HTML content--> {Section:ControlName, WrapperTag="span"} <!--Some more Form controls and HTML...--> {SectionEnd} <!--Some content after the inline section-->
 ShowAttach
ShowAttach
This Form control will display a table showing the attachments that match the desired criteria.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
AttachType |
Form |
Form: Show object(s) attached to Form. Workflow: Show object(s) attached to the current Workflow instance as a Workflow reference. Process Timeline: Show object(s) attached to the current Process Timeline instance as a Process Timeline reference. Process: Show object(s) attached to the current process. |
Process |
| CustomScript | A custom snippet of JavaScript code that you'd like to run when the form attachment is displayed. E.g.:
|
||
| CustomText |
A custom text string that you'd like to show when the form attachment is displayed. E.g.:
|
||
|
GroupName |
|
Optional name of the group to filter the shown objects |
|
|
NameAsView |
True False |
Allows the attachment name to be a hot link. Same functionality as the ShowView property. |
False |
|
ObjectType |
Document Form NotSet |
Only shows documents Only shows form instances Shows all types of objects |
NotSet |
| PageTitle | If MFT support is used, you can specify the title of the upload dialog box with this property. | ||
|
ShowDate |
True False |
Show the date for each attachment? |
True |
| ShowDescription |
True False |
Show the attachment description. | False |
|
ShowDownload |
True False |
Show the Download link for each document attachment? |
True |
|
ShowEdit |
True False |
Show the Edit link for each document attachment? |
False |
|
ShowModifyDate |
True False |
Show the last update date for each attachment? |
False |
|
ShowModifyUser |
True False |
Show the last user that modified for each attachment? |
False |
|
ShowRemove |
True False |
Show the Remove link for each attachment? |
True |
|
ShowUser |
True False |
Show the user for each attachment? |
True |
|
ShowView |
True False |
Show the View link for each attachment? |
True |
|
SortBy |
Name UpdateTime CreateTime |
Enables attached items to be sorted when shown on the Form. |
Name |
|
SortType |
Ascending Descending |
Determines the sort order to be applied to the list of attached items. |
Ascending |
|
Text |
|
Optional text to display before the list of attachments |
|
| UseMFT | 1 | Enables the use of multi-file asynchronous upload using the control. If used, this value will be set to "1". | |
|
ViewInline |
True False |
Allows the user to select a document to view inline on the Form in an IFRAME |
False |
|
ViewInlineHeight |
|
Optional parameter to set the height of the IFRAME for the selected document. Use any HTML compatible string such as 300px. |
200px |
Example
{ShowAttach:ControlName, GroupName="Group", ShowEdit=True, UseMFT=1, PageTitle="Title Text"}
 ShowAttachKView
ShowAttachKView
This Form control will add an Iframe to the Form showing a Knowledge View of attached objects. To configure the Knowledge View, set the “Default Value” of the control to a “Content Item” in the control's properties in the Form definition, and point to the appropriate Knowledge View.

Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
AttachType |
Form |
Form: Show object(s) attached to Form. Workflow: Show object(s) attached to the current Workflow instance as a Workflow reference. Process Timeline: Show object(s) attached to the current Process Timeline instance as a Process Timeline reference. Process: Show object(s) attached to the current process instance. |
Process |
|
GroupName |
|
Specifies to which group objects shown on the Knowledge View should be restricted. |
|
|
Height |
|
Height of the Iframe, in pixels. |
|
|
ShowParents |
|
If set the 1, the Knowledge View will show the parents of the object. |
Null (parent isn't shown) |
|
Width |
|
Width of the Iframe in pixels. |
|
Example
{ShowAttachKView:ControlName, Height=000, Width=000}
 SignatureComments
SignatureComments
This Form control will display a textbox on the form to enter task comments.
Properties
All properties are optional.
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
Columns |
Sets the width of the textbox. |
70 |
| InitiatorComments | Indicates whether tho allow the initator/submitter to provide comments. | |
|
Rows |
Sets the height of the textbox. |
4 |
|
Style |
To set the style for this control. |
|
|
Text |
Sets the optional default text in the textbox. |
|
Example
{SignatureComments:ControlName, Rows=00, Columns=00, Style="CSS style directives", Text="Text to display", InitiatorComments=1}
 Sum
Sum
This Form control sums all items of a column in an array. Please note the ID is optional as it can be a system variable.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
Column |
The column in an array that you'd like to sum up. |
Example
{Sum:ControlName, Column=ColumnNameToSum}
 Switch
Switch
This Form control is a true/false control that operates much like a check box, though with a configurable appearance.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
SwitchType |
The type of switch presented. The following values are available: Flat, Flip, iOS, Light, and Skewed) |
| TagOff | The text displayed when switch type is Flip or Skewed and switch is off. The default text is “No”. |
| TagOff | The text displayed when switch type is Flip or Skewed and switch is on. The default text is “Yes”. |
Example
{Switch:ControlName, SwitchType=Flip, TagOff="OffText", TagOn="OnText"}
 TabStrip
TabStrip
This Form control is a TabStrip for items. The TabStrip must have an id. The TabStrip will be listed in the Form controls. Set the default value to the Tab ID to display first.
Properties
|
PROPERTY NAME |
DESCRIPTION |
|---|---|
|
Tab |
A list of names of the tabs in this TabStrip. This is typically a list of Tabs. These names correspond to the TabContent id. To create an id and a different tab name see the following example. |
| UseVertical | For Process Director v5.12 and higher, setting this property to "1" will array the tabs vertically, rather than horizontally. The default value for this property is "0". |
Example
{TabStrip:ControlName, Tab=Tab1:Tab Name 1, Tab=Tab2:Tab Name 2, UseVertical=1}
{TabContent:Tab1}<!--tab1 form data here-->{TabContentEnd}
{TabContent:Tab2}<!--tab2 form data here-->{TabContentEnd}
{TabStripEnd}
 TabContent
TabContent
This Form control is one tab of the TabStrip. The TabContent must have an id. This id must match the “Tab” parameter of the TabStrip Form control.
Example
{TabStrip:ControlName, Tab=Tab1:Tab Name 1, Tab=Tab2:Tab Name 2, UseVertical=1}
{TabContent:Tab1}<!--tab1 form data here-->{TabContentEnd}
{TabContent:Tab2}<!--tab2 form data here-->{TabContentEnd}
{TabStripEnd}
 Time
Time
This Form control places a picker for selecting time values on a Form.
Properties
|
PROPERTY NAME |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|
|
EndTime |
(Optional) Sets the maximum time (of day) for the preselected picker values. Must exceed the StartTime value. |
|
|
Interval |
(Optional) The amount of time (in minutes) between preselected picker values. |
|
|
StartTime |
(Optional) Sets the beginning time (of day) for the preselected values available for the picker. |
|
Example
{Time:ControlName, StartTime="11AM", EndTime="3:45pm", Interval="15"}
 UserPicker
UserPicker
This Form control will display a User Picker on the form.
Properties
|
PROPERTY NAME |
PROPERTY ATTRIBUTES |
DESCRIPTION |
DEFAULT VALUE |
|---|---|---|---|
|
DropdownPrompt |
|
Optional text to show on the dropdown if no user is selected |
|
|
Height |
|
For ListBox PickerType only; sets the height of the ListBox control |
|
|
InGroup |
|
Optional filter to only show users that are members of the specified group. You can optionally use system variables in this property |
|
|
Multiple |
True |
Allow multiple users to be selected. |
|
|
PickerType |
Dropdown PopupForce ListBox |
Dropdown – use a dropdown control PopupForce – force the use of the legacy popup control, instead of the default Typeahead. ListBox – use a ListBox control. |
|
|
Width |
|
For ListBox PickerType only; sets the width of the ListBox control |
|
Example
{UserPicker:ControlName, DropdownPrompt="Prompt Text", PickerType="PopupForce", Multiple="true", InGroup="Group"}
Other Control Tools
You can view the documentation for all tools available in the Online Form Designer by using the Table of Contents on the upper right corner of the page, or by clicking one of the links below.
Input Controls: Controls that are commonly used to collect data, but are a bit less widely used than the basic controls.
Other Input Controls: Additional Input controls, consisting mainly of the different content picker controls.
Actions: These controls enable you to control form actions, like placing buttons, or choosing objects via a picker,
Other Controls: Controls that perform miscellaneous tasks like adding HTML content, or labels.
Layout: Controls that are used to govern the control layout for the template, such as tabs and sections.
Responsive Layout: Controls that implement Bootstrap form layout objects.
Arrays: Controls that enable to you create and control arrays on the Form.
Attachments: Controls that enable you to add and show attachments, such as documents or images, to the Form.
Documentation Feedback and Questions
If you notice some way that this document can be improved, we're happy to hear your suggestions. Similarly, if you can't find an answer you're looking for, ask it via feedback. Simply click on the button below to provide us with your feedback or ask a question. Please remember, though, that not every issue can be addressed through documentation. So, if you have a specific technical issue with Process Director, please open a support ticket.

